Trasteando con las opciones para traducir un wordpress a multiples idiomas, me di cuenta que una vez terminado, era necesario ser capaz de indicar a los usuarios que existe una versión en inglés de nuestro wordpress. Por eso, pensé que lo mejor era crear un enlace con una bandera en mi menú principal, arriba a la derecha, que en definitiva sirve para poner cualquier imagen en nuestro menú. Es algo realmente útil para una instalación de varios idiomas usando multisites de wordpress.
Por no complicar el artículo de hoy, voy a centrarme en cómo crear un enlace en nuestro menú conteniendo solamente la bandera, sin textos. Obviamente esto solo redirige a los usuarios a la pantalla principal del idioma del enlace. Existen otros métodos (usando plugins y modificando el código php de nuestro tema) que permiten enlazar cada artículo y página con su equivalente en otros idiomas, pero eso os lo contaré otro día.
La gran ventaja de este sistema es que es muy muy simple y que solo implica modificar un par de lineas en nuestro css. Vamos a ello.
1.- Lo primero es conseguir los iconos de las banderas, bastante fácil en estos días de internet, mi recomendación, usar esta recopilación de este foro, no falta ninguna.
2.- Luego hay que crear en el menú en wordpress el enlace que queremos usar y ponerle un nombre, el nombre no es muy importante porque luego lo vamos a ocultar, en mi ejemplo lo he llamado EN.


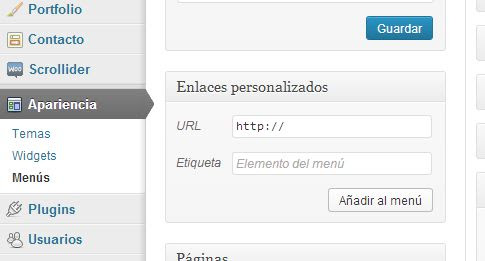
Para crear el enlace en el menú vamos a nuestro admin de wordpress->Apariencia->Menú y añadimos el enlace al menú que queramos.
3.- Luego salvamos el menú y ya tendremos el enlace a la vista en nuestra web, pero con texto y sin imagen.
4.- Abrimos la web en el navegador y buscamos el código fuente de nuestro menú (entiendo que esto lo sabéis hacer, si no, preguntad en los comentarios) y tendremos algo como esto:
[box type=info]Podrá ser más largo o más corto, pero básicamente tendrá esta forma y va dentro de los divs de navigation[/box]
<div id="navigation-out"> <div id="navigation"> <div class="col-full"> <ul class="nav fl"> <li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-3607" id="menu-item-3607"><a href="http://planetahuevo.es/blog/">Blog</a></li> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-3862" id="menu-item-3862"><a href="http://planetahuevo.es/tag/gadgets/">Gadgets</a></li> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-3863" id="menu-item-705"><a href="http://planetahuevo.es/tag/ereaders/">Ereaders</a></li> <li class="menu-item menu-item-type-custom menu-item-object-custom menu-item-3864" id="menu-item-709"><a href="http://planetahuevo.es/ejemplo/EN">EN</a></li> </ul> </div> </div> </div>
Lo importante aquí es saber cual es el número de menú item de nuestro enlace, en mi caso el 709 es el que nos interesa. Cada uno tendrá su número y si cambias el menú, nos cambia el número y tendremos que repetir el proceso.
5.- Abrimos nuestro archivo con el código CSS del tema de wordpress que usemos y añadimos estas líneas al final:
.menu-item-709 {
background: url("/DIRECCION/DELAIMAGEN.JPG") no-repeat scroll center center transparent;
text-indent: -9999px;
}
La primera parte indica la imagen que queremos usar de fondo del menú, debemos usar una ruta a una imagen nuestra o que hayamos salvado previamente en nuestro servidor. Recordar subir el archivo de la imagen a dónde nos haga falta. La segunda parte es la que oculta el texto del enlace para mostrar sólo la imagen.
6.- Actualizamos el CSS en nuestro servidor y comprobamos que todo funciona.
Si no hemos hecho nada raro ya tenemos un enlace en el menú solo con una imagen y sin texto. ¿Alguna pregunta?

Hola, darkpollo.
Este tutorial vale igualmente para el tema de los botones que te redirigen a las diferentes redes sociales que tienes arriba a la derecha?.
Hay cosas que no me quedan del todo claras:
1) El enlace que creamos hay que meterlo en un menú nuevo?.
2) «Abrimos nuestro archivo con el código CSS del tema de wordpress que usemos y añadimos estas líneas al final».
Yo tengo un problema con esto y es que no puedo editar nada desde el Panel de control de Wordpress por un tema de permisos de escritura. Así que lo que hago es acceder por FTP y modificar los archivos que necesito con Notepadd++. Pero mi problema aquí está en que no se qué archivo debo modificar para el tema de los CSS y en qué carpeta está dicho archivo.
Un saludo.
Hola,
No es el mismo tutorial, este lo tenía escrito ya cuando comentamos el otro. Pero hay cosas que sirven para ambos, al final todos tienen mucho en común.
Respuestas a las dudas:
1) el enlace hay que meterlo en el mismo menú que estemos usando, en la posición que queramos que aparezca la imagen, normalmente será a la derecha del todo.
2) depende del tema que estés usando. SI es un woothemes o un elegant themes, algo que es recomendable por cosas como esta, hay un custom.css en la carpeta del tema. Si no, normalmente hay que buscar un style.css pero recuerda hacer copias de seguridad antes.
Usando una extensión llamada firebug (otro artículo a la lista de pendientes) en chrome o en firefox es muy fácil saber que css está usando tu tema y así saber dónde modificarlo.
Por cierto, yo edito todo desde mi ordenador y lo subo con FTP, así que ningún problema con esto. :)
Vale, en mi tema (Twentyeleven, porque únicamente estoy probando cosas) solo aparece Style.css así que imagino que tendré que trabajar con ese.
A ver si puedo seguir haciendo pruebas.
Gracias por responder (estoy empezando con esto de Wordpress y la verdad es que estoy aprendiendo bastante con tu blog).
Un saludo.
De nada! Me alegra que me digas eso, a veces tiene uno la sensación de que todo esto queda en internet y nadie lo aprovecha (bueno, yo mismo, que lo uso como consulta muchas veces). Hoy es miércoles así que toca otro nuevo artículo de Wordpress, a ver si no me pilla el toro y lo puedo hacer antes del partido. :) Un saludo!
Hola Angel, he hecho lo que comentas en tu magnífico artículo y me aparece la imagen, como bien dices. el problema es que me aparece muy pequeñita y cortada. ¿Cómo controlar el tamaño de la misma?
Hola Fran,
Si puedes mandarme una imagen o una dirección dónde ver el problema será más fácil ayudarte.
Si se corta, habría que ver qué es lo que la recorta y eliminarlo o añadiendo al css las opcions de width:»» podrás cambiar el tamaño de la imagen, pero lo ideal es que la imagen ya la estemos usando del tamaño que necesitamos.
No se si te ha servidor de algo. :)
Un saludo!
hola no me queda claro en que parte se copia el codigo ya hice poniendo al final y no me sale y tampoco al inicio me podrian explicar mejor por favor.
¿Cual es el archivo que has editado?
Depende del tema que estés usando será un archivo u otro.
Normalmente poniendolo al final del archivo css de tu tema vale, pero en general es recomendable usar un tema child de wordpress. Sin saber más datos es complicado ayudarte. Un saludo!
me salio pero el texto al ponerlo q sea transparente tb me lo pone al icono y solo si borro
text-indent: -9999px; me sale el icono pero encimado al texto, como puedo hacerlo transparente al texto sin q el icono se vea afectado?
No entiendo bien lo que quieres decir con «transparente al texto sin afectar el icono».
Hola!
Gracias por tu post! Casi lo consigo, de echo lo veo en la página de inicio pero no en el resto.
Lo veo así porque lo he añadido en la sección de custom css que tiene el tema pero solamente lo aplica en el home… :(
También he cambiado el style.css dentro de la carpeta del tema Avada, pero no encuentra los archivos… me da error: GET http://newweb.activ-lingua.com/servicios/wp-content/uploads/flags/cat.png 404 (Not Found) ya no se si mi problema es la ruta o que hago mal?
Podrías echarle un ojo? http://newweb.activ-lingua.com/
Muchas gracias!!
El problema no tiene nada que ver con la imagen del menú, sino con la instalacion multiidioma que no funciona bien.
Harían falta más datos para corregirlo. Mira a ver si te interesa contratar a expertoswp.com para eso.
Un saludo!